BlackRock —
Balancing identity and unity: Simplifying the complexities of three distinct brands into a scalable multi-brand design system.
BlackRock is one of the world's largest asset management firms, owning both iShares, its prominent ETF product line, and Aladdin, a leading risk management platform.
Joining ustwo gave me the opportunity to contribute to a long-standing collaboration with BlackRock, where the main goal was to build a scalable multi-brand design system that unified the three brands, each maintaining its own individual design system.
My team laid the groundwork for integrating BlackRock, iShares, and eventually Aladdin into the multi-brand system, ensuring it could evolve seamlessly. Our focus was on developing a unified, scalable solution that enhances brand consistency while maintaining flexibility across all of BlackRock’s platforms.

Design Foundations defined by the 1BLK Design System team
Internationalisation foundation development
When I joined the Design System team, they had already established the foundations for the individual brands, the shared foundations, and implemented key processes.
Leveraging my prior international experience with design systems in other languages, I was assigned a complex internationalisation (i18n) task to be completed over several sprints, which involved researching and identifying specific user needs across different regions, including considerations for accessibility.
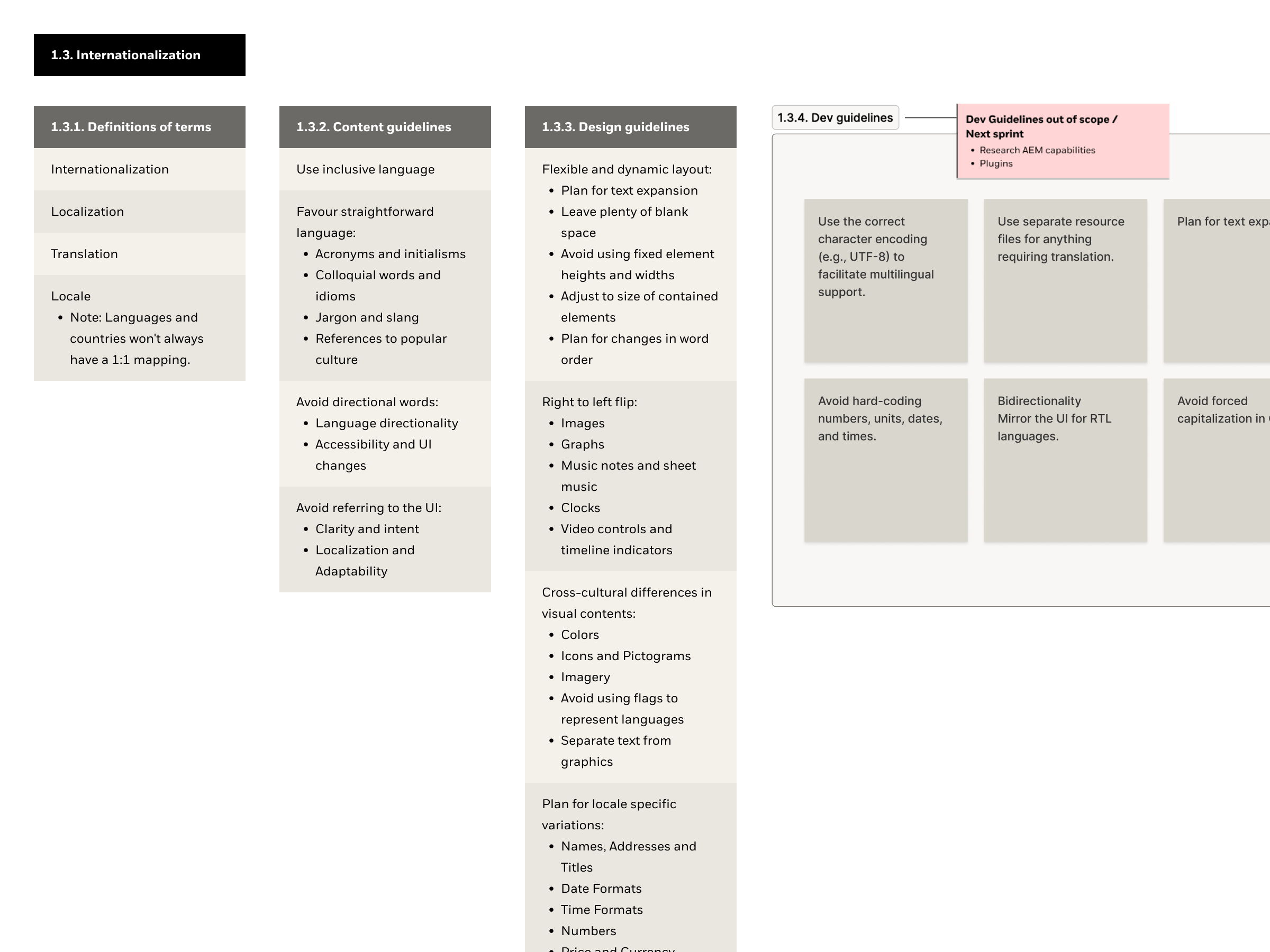
As a result of this research, I created a set of best practices for content creation, design, and development, ensuring that users of our design system could easily follow these recommendations. I documented this in our Zeroheight platform, providing clear guidelines that supported consistent and effective internationalisation across all brands.
I also defined the potential follow-up tasks based on my findings.

Key elements for internationalisation documentation, including potential follow-up tasks

Internationalisation documentation structure

Internationalisation documentation in Zeroheight
Defining typographic standards for localisation
After establishing the groundwork for internationalisation, I moved on to other localisation (l10n) tasks, specifically defining the typographic fluid scale for the language groups I categorised across the BlackRock platforms. I based the categorisation on English as the default—reflecting the majority of native English speakers—followed by accent-supporting languages, APAC languages, and right-to-left (RTL) languages. This categorisation was later used by a colleague to explore and apply the type variables in Figma once they were released.
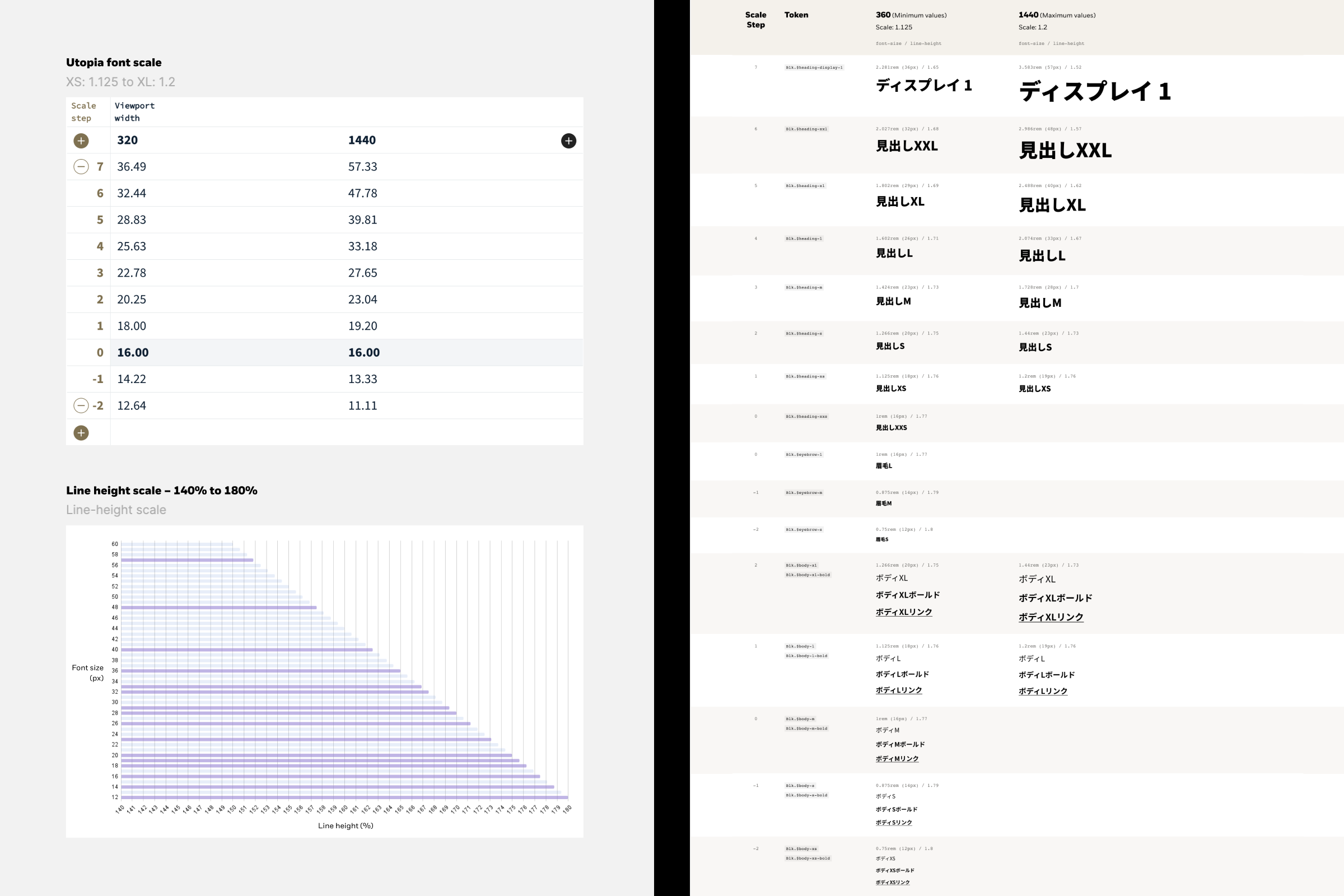
I began by defining the typographic scale for accent-supporting languages, incorporating a new line height to accommodate accents. Next, I conducted research on Japanese typography adapted for the web, identifying industry best practices and average font sizes and line heights. Using the Utopia fluid type scale and an Excel formula, I determined appropriate font sizes and line heights and then tested them on the developing BlackRock pilot site. Additionally, I created a section in Zeroheight for localised typography that could be updated with documentation as the team progressed on localisation tasks.

Language groups categorisation

Japanese typography research findings

Early iteration of the Japanese fluid type scale (discarded for being too large)

Final iteration of the Japanese fluid type scale at XS and XL breakpoints (additional breakpoints to be added in the future)

Mockup of the BlackRock pilot site in Japanese, tested internally with a Japanese audience

Localised typography documentation in Zeroheight
The image below showcases the default (English) fluid type scale alongside the two fluid type scales I developed for iShares: accent-supporting (German) and APAC (Japanese). Future development will also include right-to-left languages. Each scale is designed to enhance readability and user experience across diverse locales.

iShares fluid type scales, detailing font size, line height, and letter spacing for the XL breakpoint.
How I contributed:
Visual Design
Brand strategy
Visual identity
UX Design
Discovery
Market analysis
User behaviour analysis
Stakeholder interviews
Testing
UI Design
Exploration
Design foundations
Component library
Design system
Documentation
Design handoff
Related case studies
McDonald's Monopoly
Levelling up the mobile experience and setting up a scalable component library for the UK’s most successful prize program..
Brand Strategy · Visual Identity · Product DesignDepartment of Health
Supporting Abu Dhabi’s digital transformation with a new website experience, and a scalable design system for increased government performance.
Identity Development · Website Design · Interface Design
